Divi Blog How To Enter The Content
The Post Content Module is a special module available when creating a Body Area Layout for a template in the Divi Theme Builder. Understanding what the Post Content Module is and how to use it will be extremely helpful when designing custom Templates with the Divi Theme Builder.
In this tutorial, we are going to go over how the Post Content Module works and how best to use it when designing templates in Divi.
Let's dive in!
Subscribe To Our Youtube Channel
About Divi's Post Content Module

The primary function of the Post Content Module is to display (and style) post or page content within a given Post or Page Template. The module is exclusively designed to work with the Theme Builder so it will not be availabl using the Divi Builder to edit a regular page or post.
In the Theme Builder, the Post Content Module creates an area for the Divi Builder to be used within the Body Area of a Theme Builder Template. It can also be used to display and style post or page content created using the default WordPress editor as well. This makes it especially great for creating blog post templates.
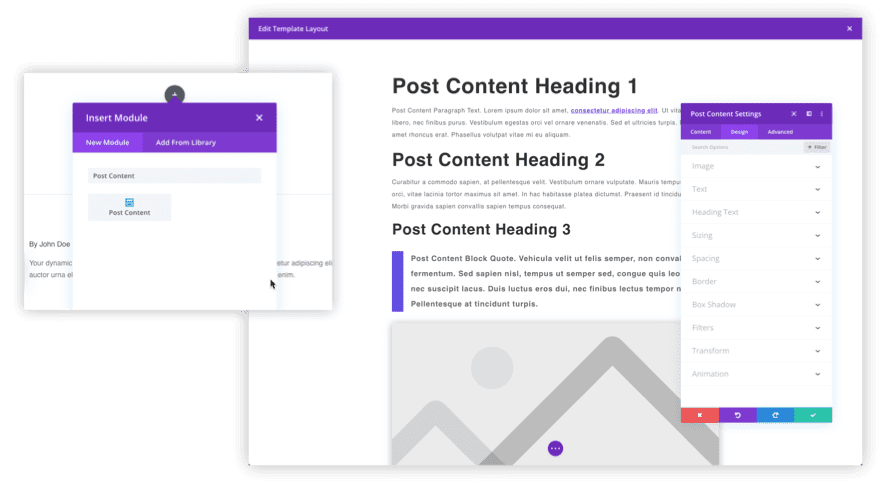
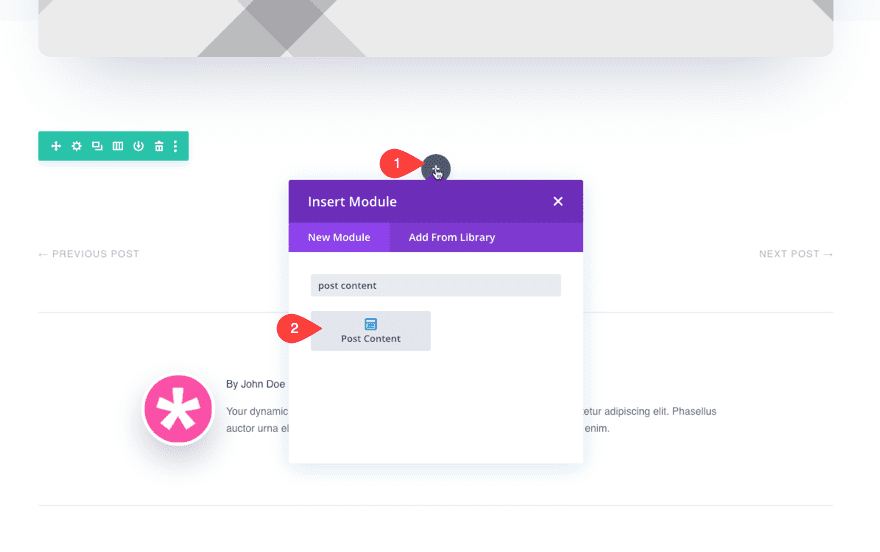
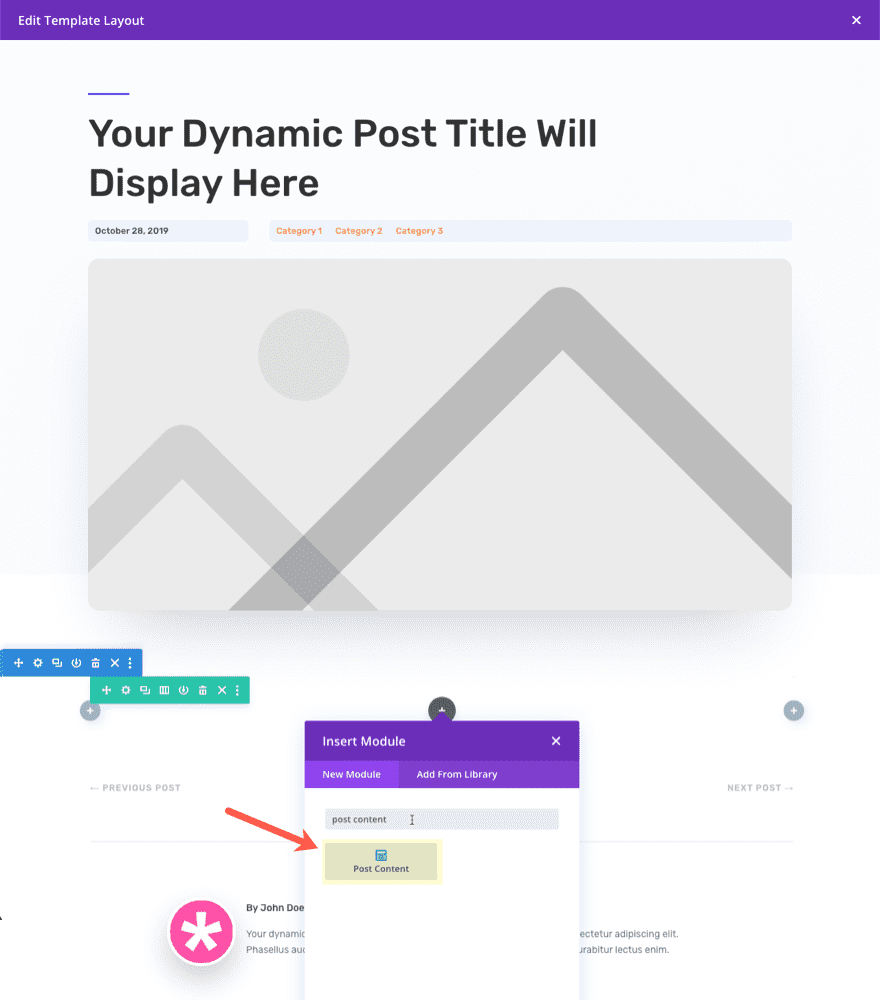
The module can be added to the body area layout of any template using the normal process of adding a new module in Divi. Simply click the add module icon and select the post content module from the list.

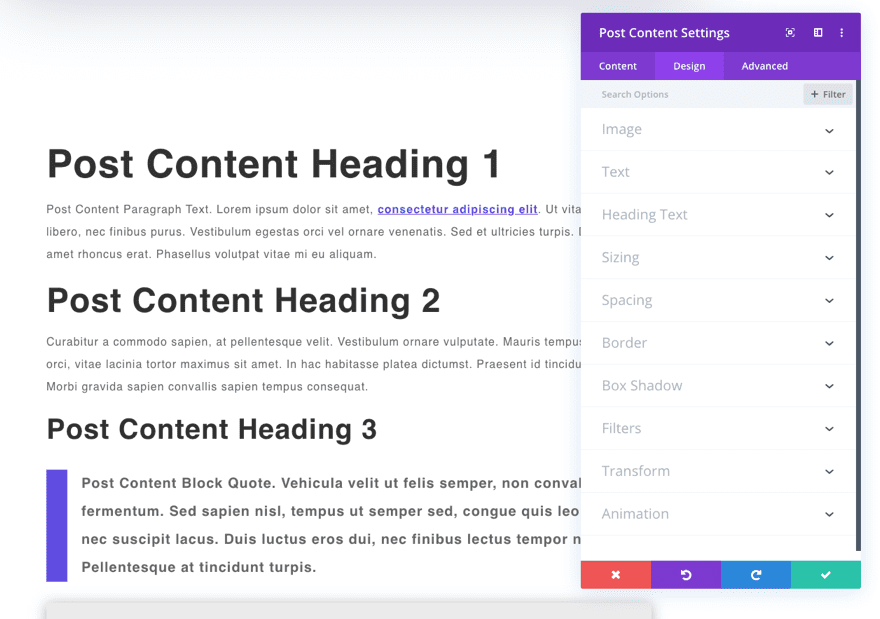
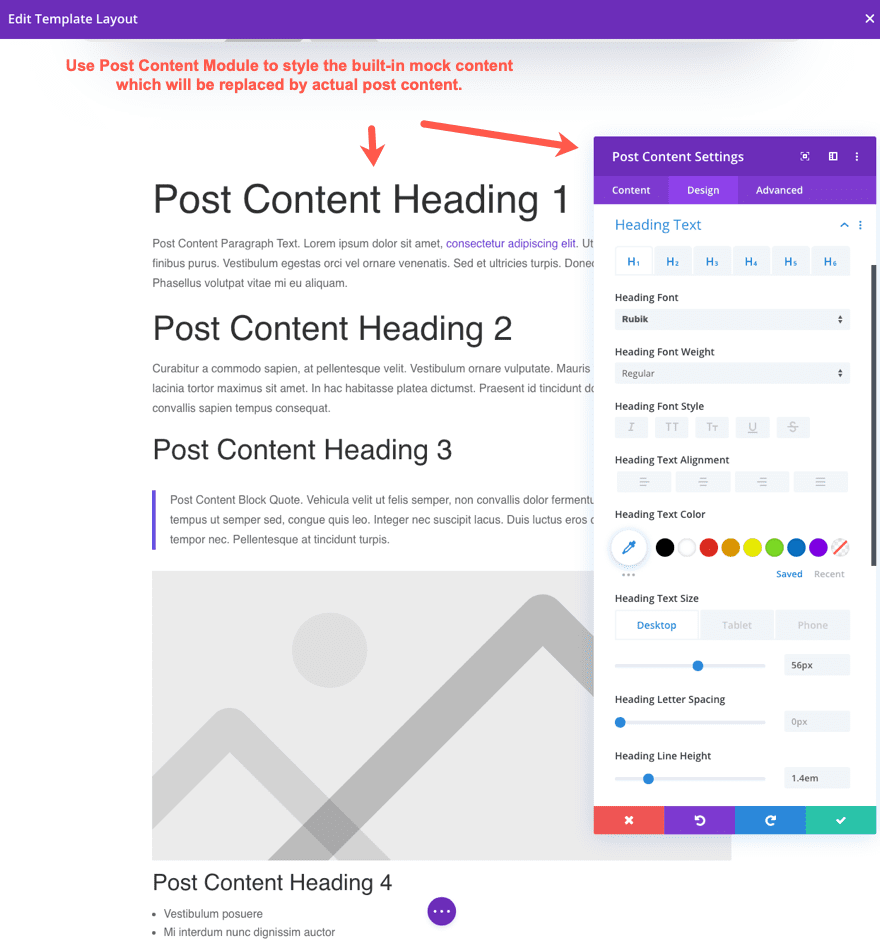
This will bring up the post content settings modal which includes all the design options available to add default style elements to be inherited by posts or pages assigned to the template.

The mock content is there to give us a helpful visual for how those elements will look on a live page or post.
Now that we have a brief introduction to the post content module, let's explore how we might use it on our own Divi site.
Using the Post Content Module for Post Templates
Using the Post Content Module to display post content created with the classic or default editor (not Divi)
A very practical application of the post content module is to use the module to add styling to post content on the template to post content that has been created with WordPress's default post editor (without using the Divi Builder).
For example, we could create a new template assigned to all posts on our Divi site.

Then use the Template Layout Editor to design the blog post template using static design elements and dynamic content.
Identify the area of the template where you want the actual post content from a single post to be displayed. Then add the Post Content module to the template layout.

Next, open the post content module settings to add the styling you want to be applied to any post content added to a new or existing post on your site. The Post Content Module has built-in mock content with various elements that can be styled. This mock content will be replaced by actual post content when viewing a post on the website.

With the post content module added to the template with the styles added to the post module settings, the post template is ready to be used by our blog posts on the live site.
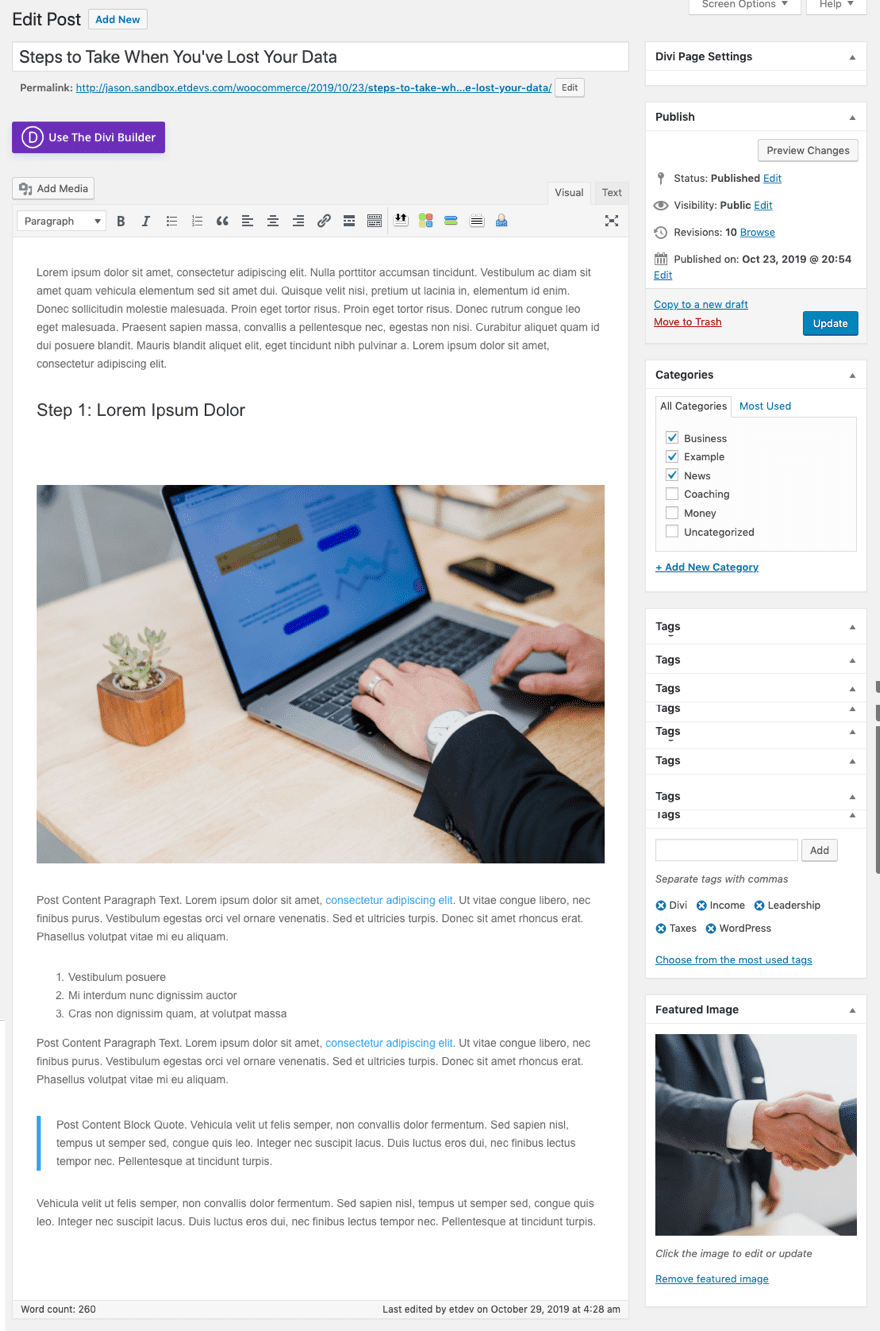
We can create a new post or edit and existing post using the default editor or classic editor in WordPress.
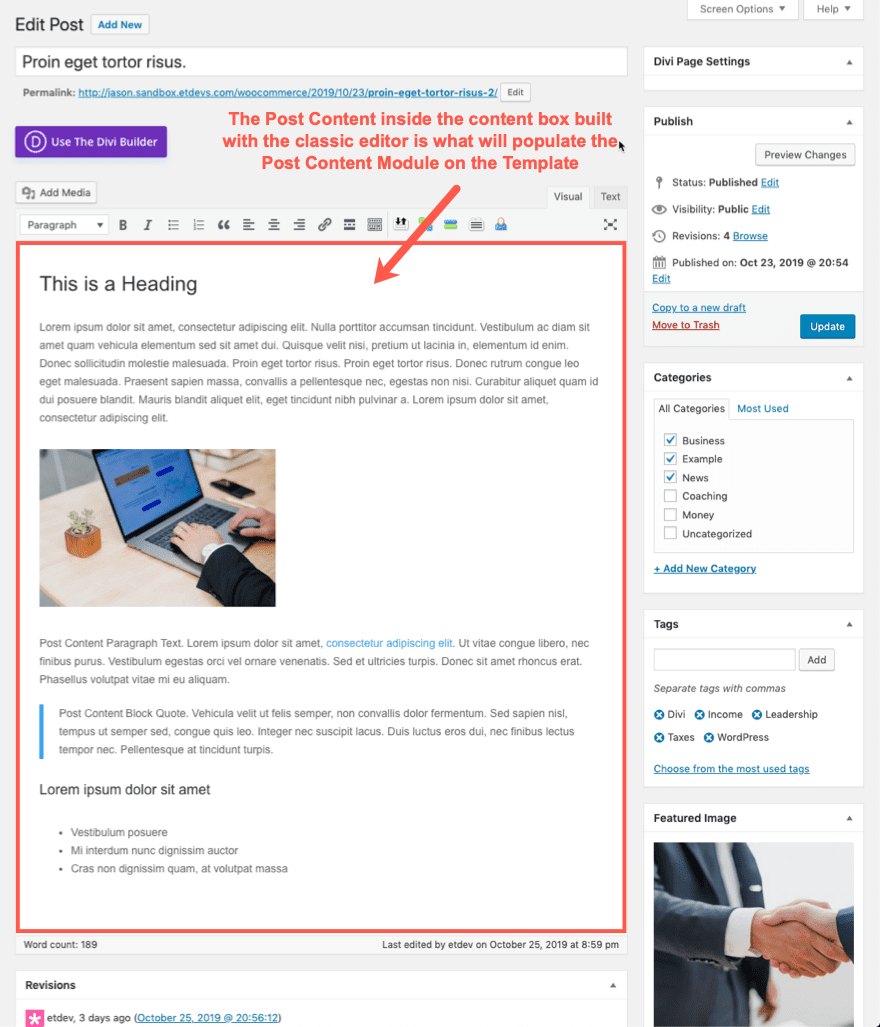
If we use the classic editor, any content that is added to the content box using the wysiwyg editor will populate the area of the template styled by the Post Content Module.

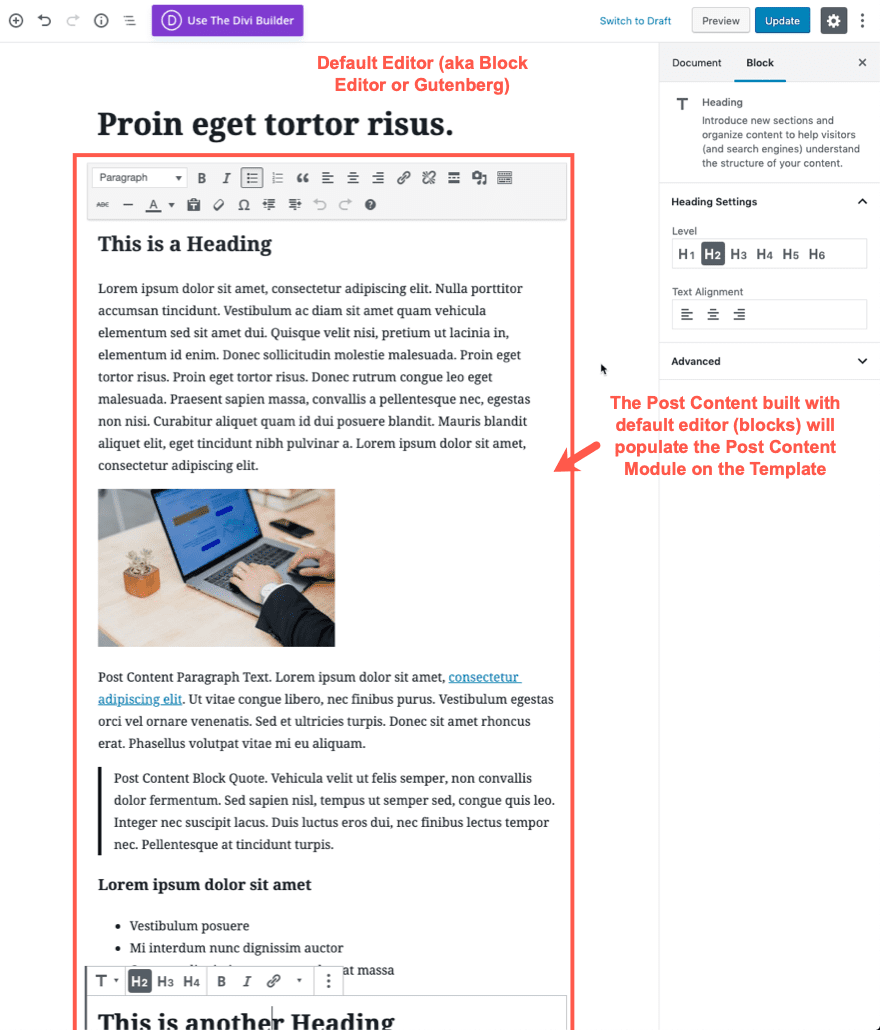
If we use the default WordPress editor (or block editor), any content we build with block editor will populate (and inherit the styling of) the Post Content Module area of the Template.

Bloggers who prefer the default/classic editor won't have to worry about styling the content since it will inherit the styling that was set in the post content module on the template. So writers can concentrate more on the actual content. Plus, the post template will have additional design and dynamic content surrounding the post content to complete the overall design of the post.
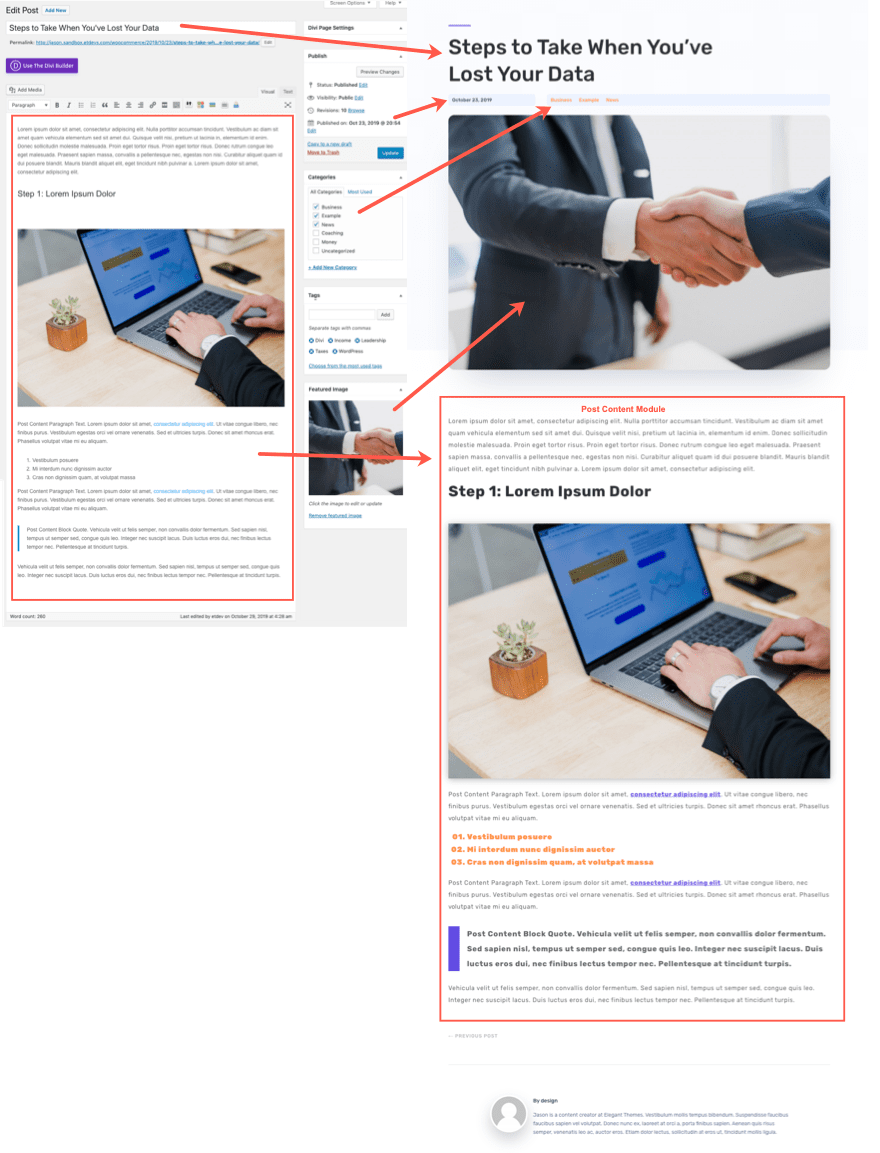
Here is a look at the backend of a mock post built with the default/classic editor.

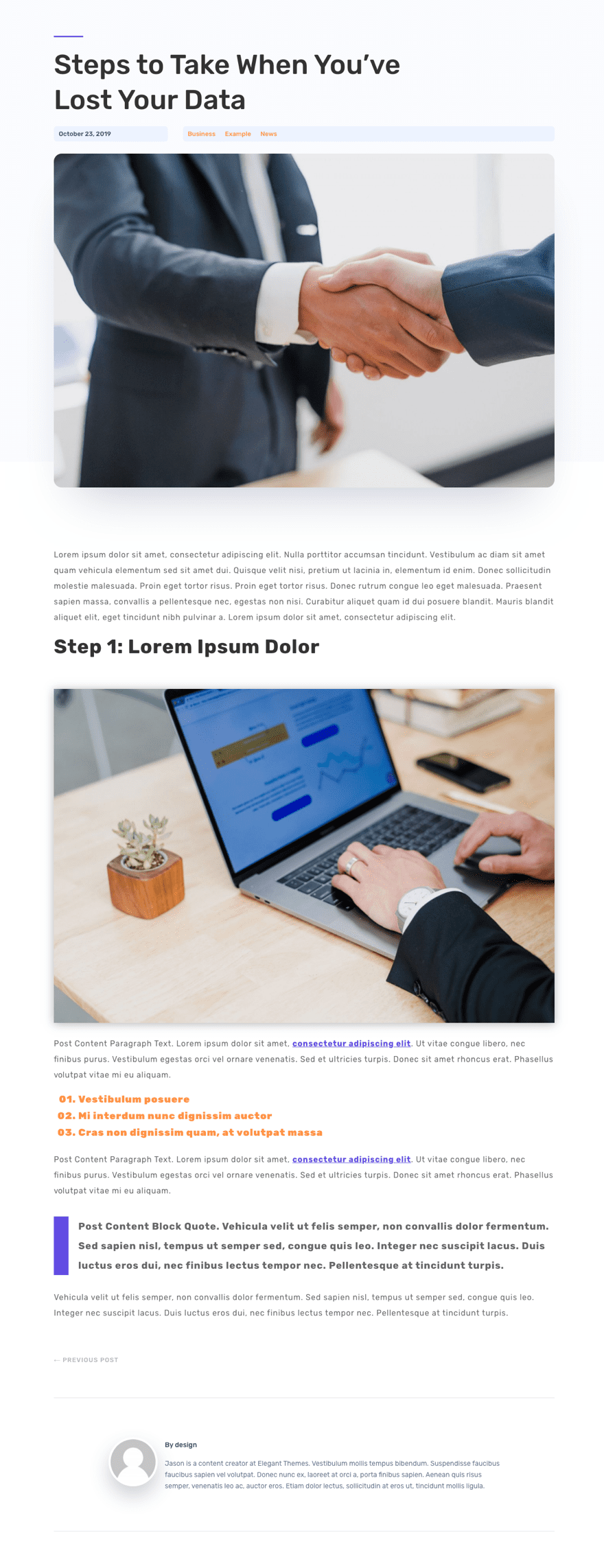
Here is the same post when viewing it on the front end.

In addition to the design and dynamic content that exists on the template, notice the styling of the post content using the template

Using the Post Content Module to display post content built with Divi.
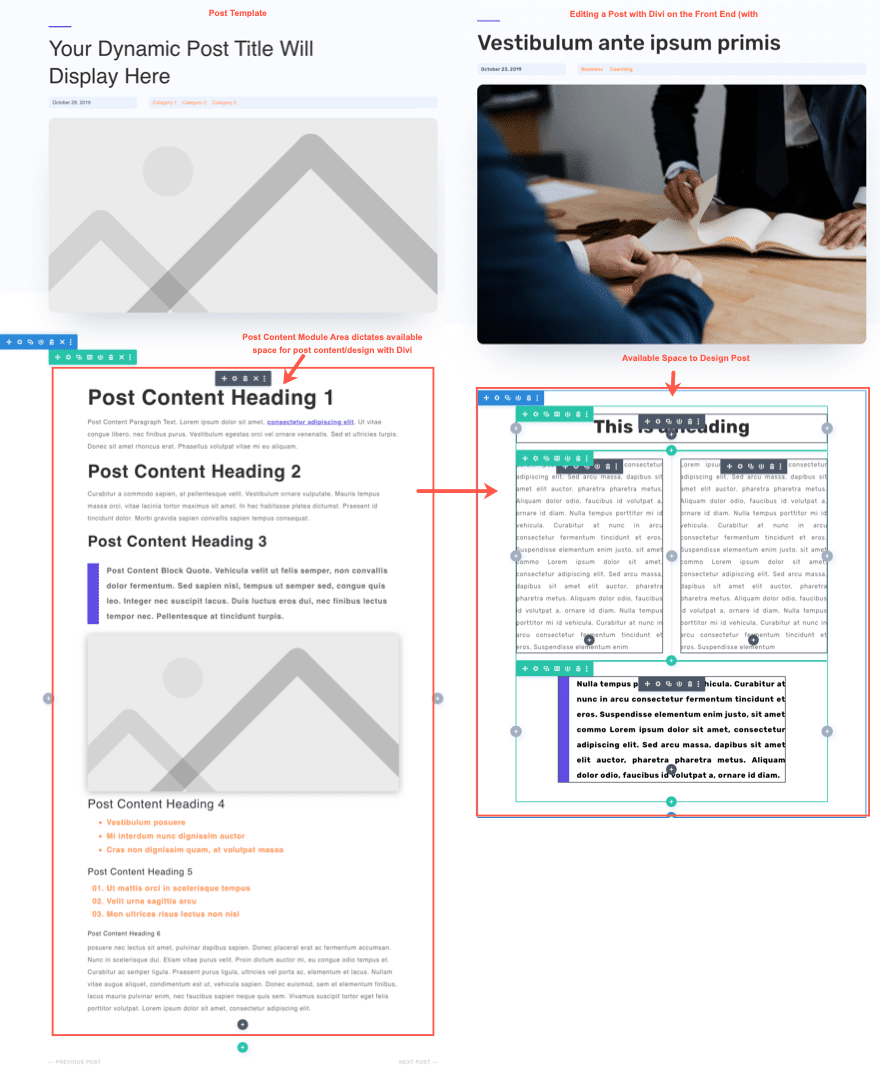
When using a post template for blog posts, we may decide to use the Divi builder to design one or more of our blog posts instead of using the default editor. This will give us greater control over the design of every element of the post content as opposed to simply relying the default editor and post content module styling within the template.
Bear in mind that even though we are using the Divi Builder to design the post, the total space of the post content design will be contained within the area designated by the post content module within the post template.

For more info, check out our documentation on how to build a site-wide blog post template.
Using the Post Content Module for Page Templates
Despite the name, the Post Content Module can be used for posts and pages alike. So, if we wanted to create a body template for one or more pages on our website, we would need to use the post content module to make sure the page content is displayed.
In most cases, creating a body template for one or more pages is unnecessary since each page usually consist of unique static content that is built on a page by page basis. However, there may be times were a body template will come in handy for pages as well. It may be helpful for adding template level design and content that we want displayed on pages automatically.
For example, we may want to include the same page title design for all pages throughout our site. Or, we may want to include a CTA like an Email Optin at the bottom of all (or some) our pages.
Here's an example of how this would work on a website.
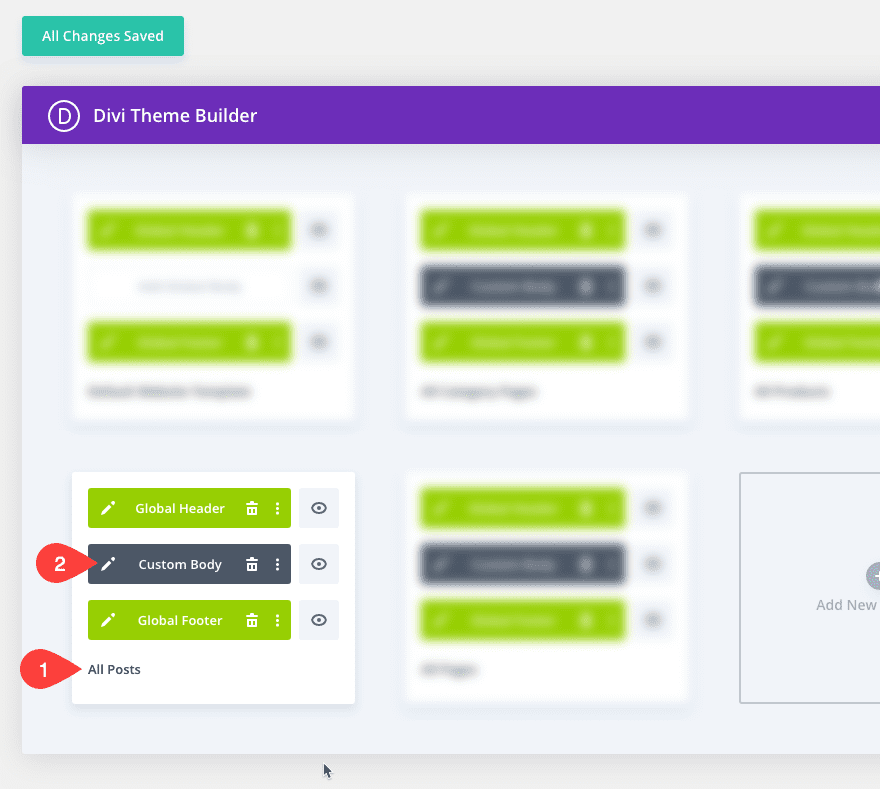
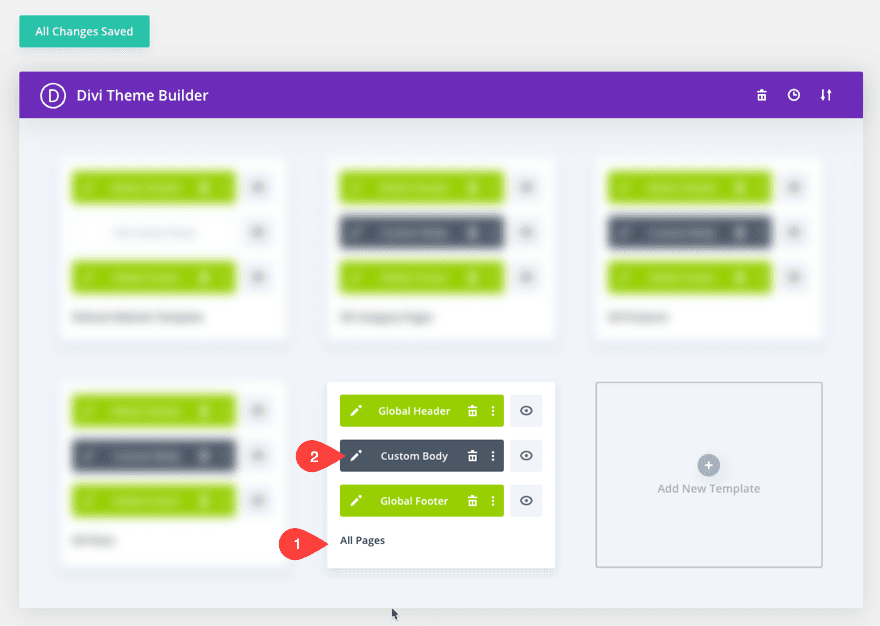
First, go to the Divi Theme Builder and create a new template. Then assign the template to all pages and add a custom body area to the template. After that, click to edit the custom body area.

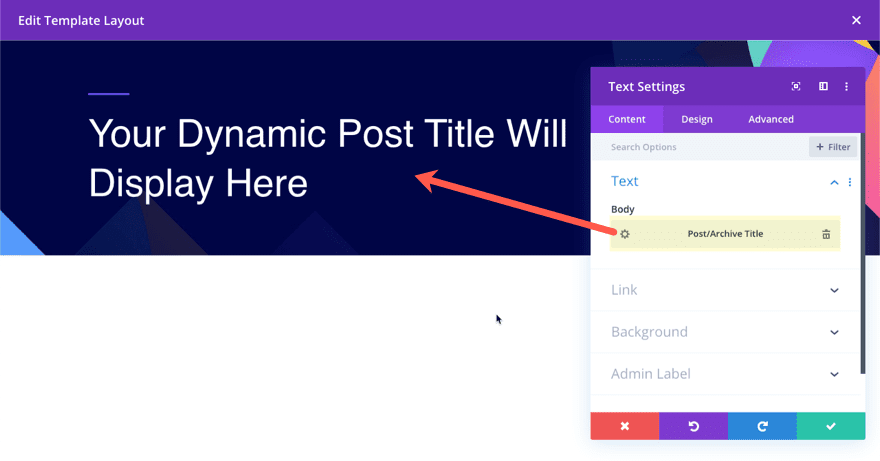
In the Template Layout Editor, use the Divi Builder to design a page title section using dynamic content. We suggest using a text module and pull in the Post/Archive Title dynamic content element for the body content of the text module. The Post/Archive Title will also display page titles as well.

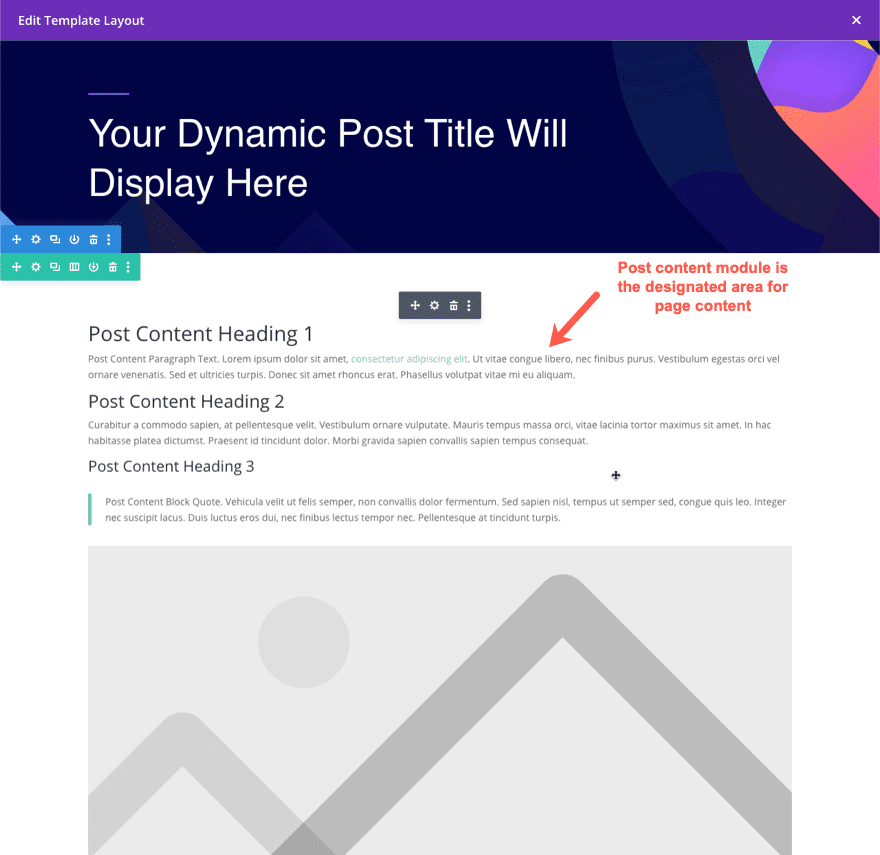
Then create a new section for the post content module. Again, this is necessary because without the post content module, the template will not display any individual page content or design.
Since this post content module will be the parent container for our page content, it is a good idea to allow the post content module to span the full width of the page. We can always adjust the spacing when designing the individual page content when using the Divi Builder.

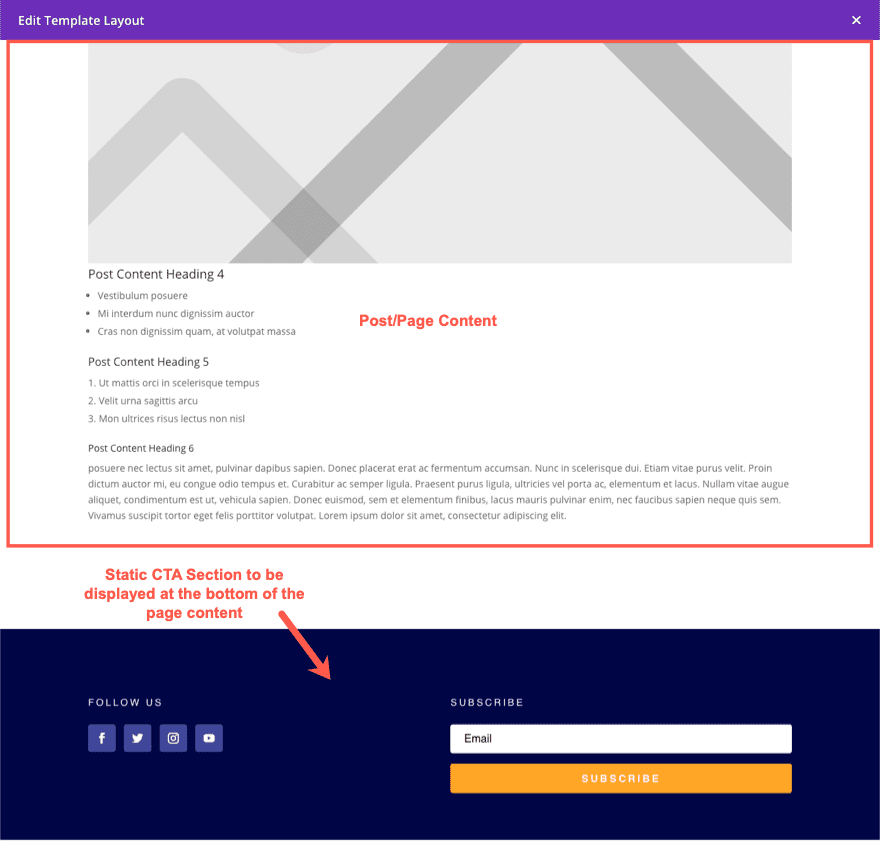
Next, we can add a section at the bottom of the template that will be displayed on all pages. Since we want the content to be displayed below the actual post/page content, we need to add it below the section containing the post content module.
Here is an example of a section created below the post content containing social icons and an email optin.

Note: Since we will be using the Divi Builder to design actual pages in Divi, we don't really need to add styling to the post content module.
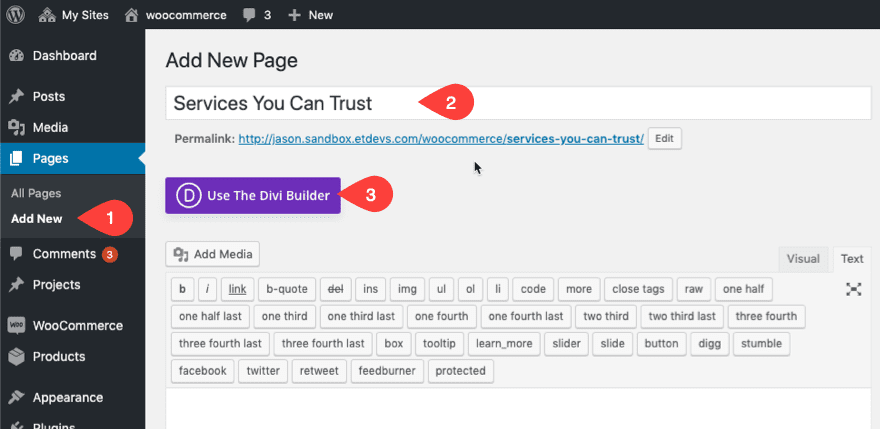
Now with our page template in place, we can create a new page in Divi by going to Pages > Add New. Then add a title and deploy the Divi Builder. 
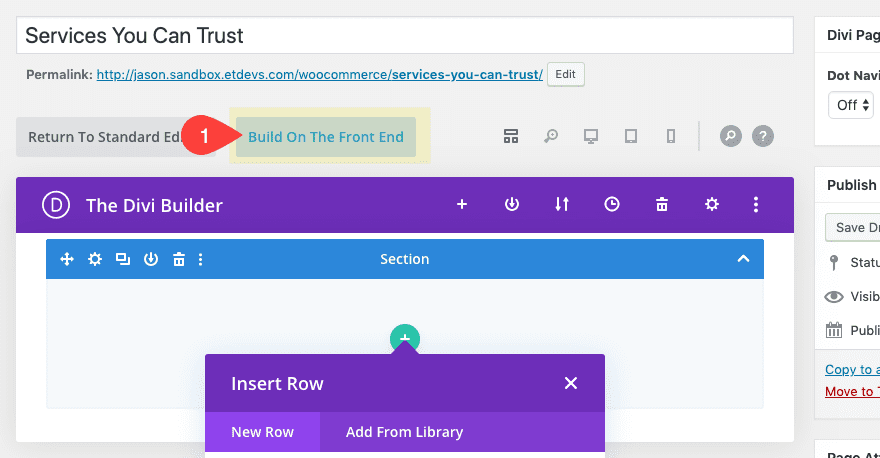
Then click to build on the front end.

You can design the page content on the front end using Divi. But notice how the front end (visual) builder will be contained within the post content module area of the page template assigned to the page. When editing a post or page in the Divi Builder, the entire Divi Builder UI is displayed in the column that the Post Content Module is in. Everything else outside of this module is static and can't be modified outside of the Theme Builder.
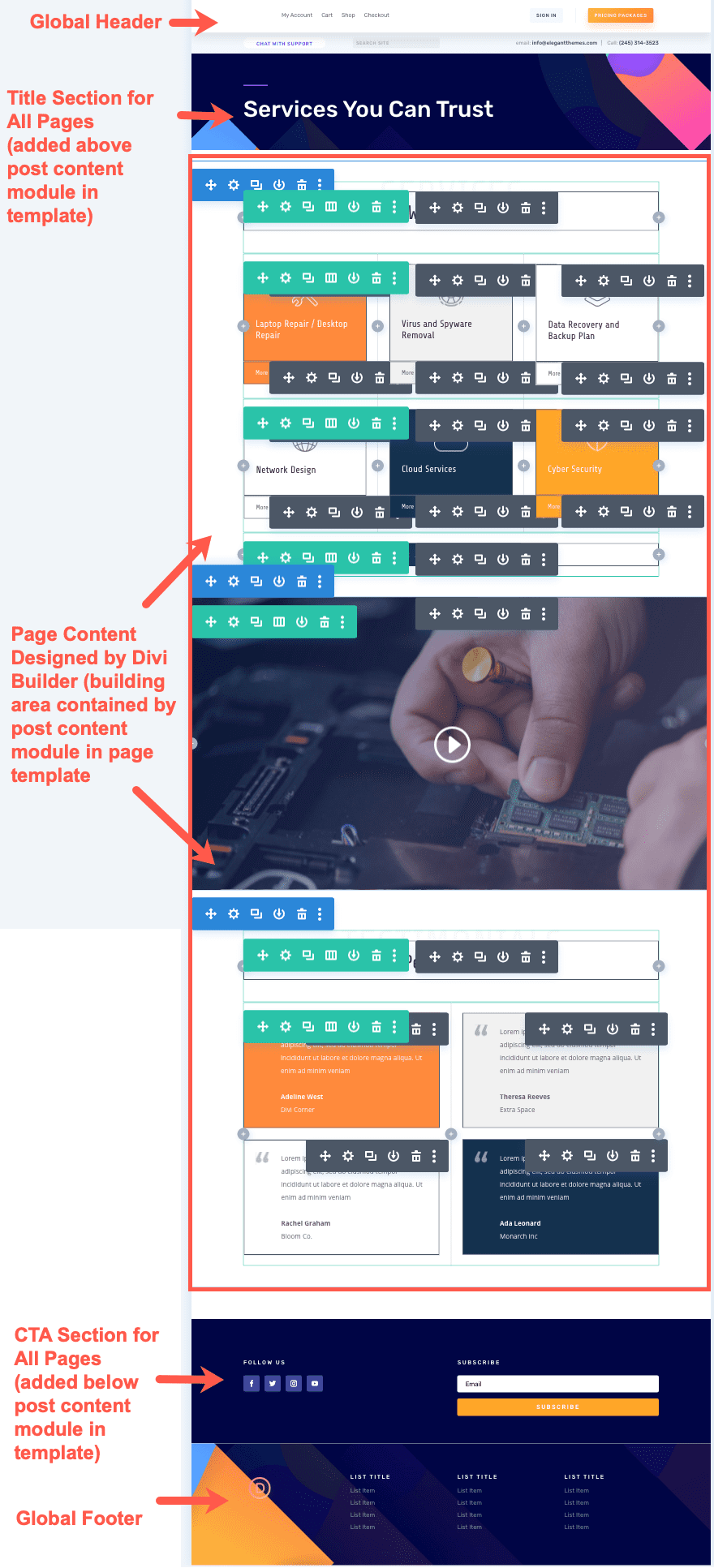
So for this example, the page consists of the following areas:
- Global Header (Added to Custom Header area of page template)
- Title Section (Added to the Custom Body Area layout of the page template above the page content)
- Post Content Section (Added to the Custom Body Area layout of the page template; consists of the Post Content Module which determines the building space for the Divi Builder)
- CTA Section (Added to the Custom Body Area layout of the page template below the page content)
- Global Footer (Added to Custom Footer area of the page template)
Here is what it looks like when editing the page on the front end with the Divi Builder.

Post Content Module works well for designing WooCommerce Pages Generated by Shortcodes.
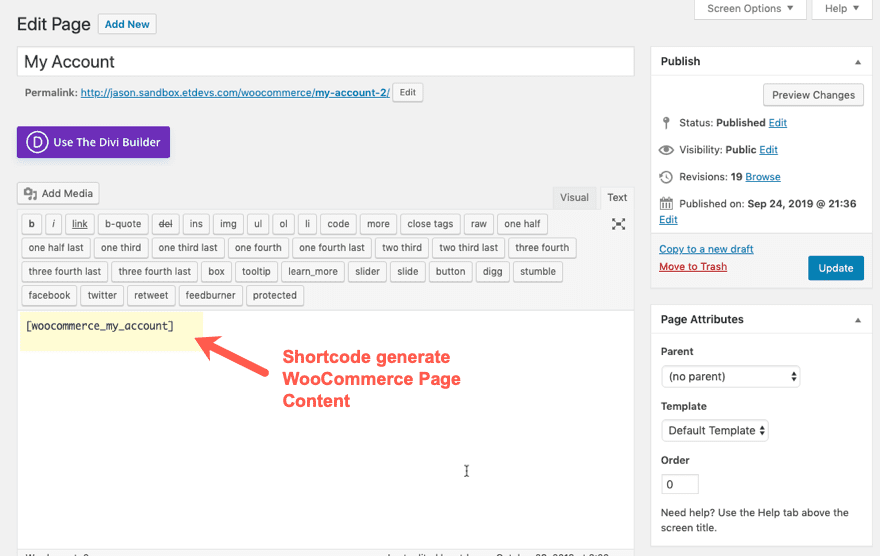
The Post Content Module will also come in hand whenever we are building page templates for WooCommerce Pages. WooCommerce pages generate page content using shortcodes. These shortcodes exist within the content box of the WooCommerce page.
Here is what an account page looks like by default when editing the page in Divi.

To design a template for this WooCommerce Page, we don't need to deploy the Divi Builder on the page editor. We can create a template in the Divi Theme Builder and target the design of the page content generated by the shortcode (at least some of it) using the post content module.
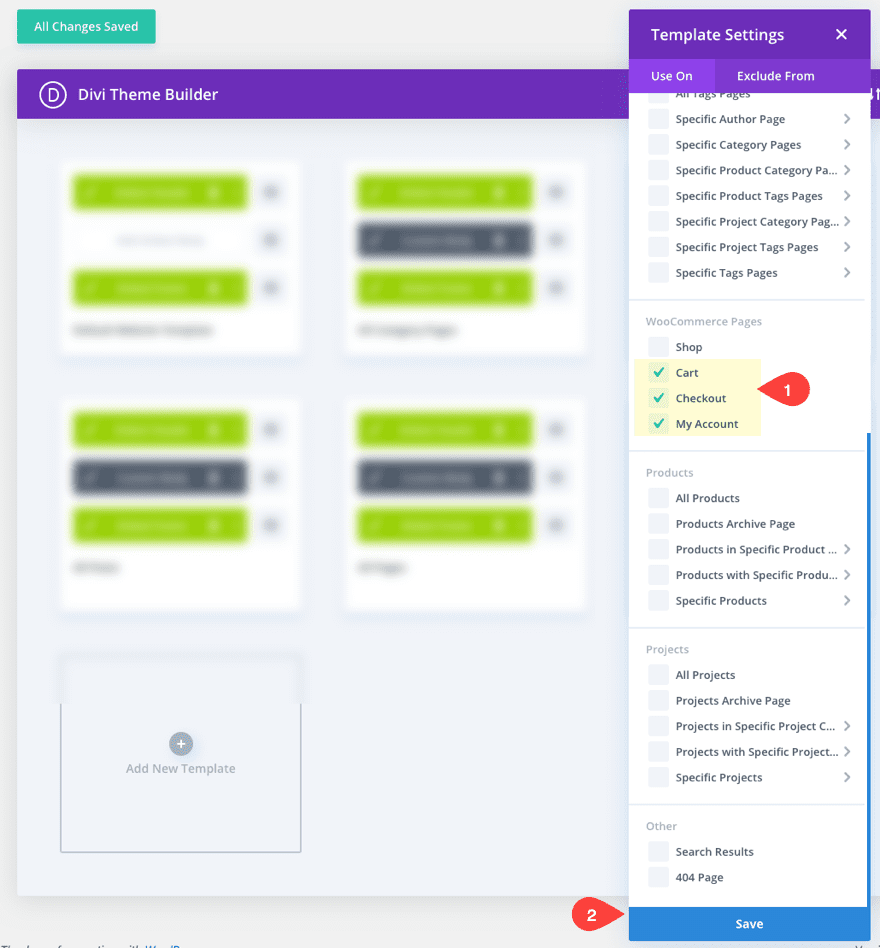
When you create the template, make sure to assign the template to the WooCommerce page(s).

Important: The post content module will not display the content of archive/category pages. Make sure you don't assign the shop page to a template that depends on the post content module for displaying content. The shop page will not display any content. So, since we plan to use the post content module in the template, we will need to limit our template assignment to include the cart, checkout, and or My Account page(s) only.
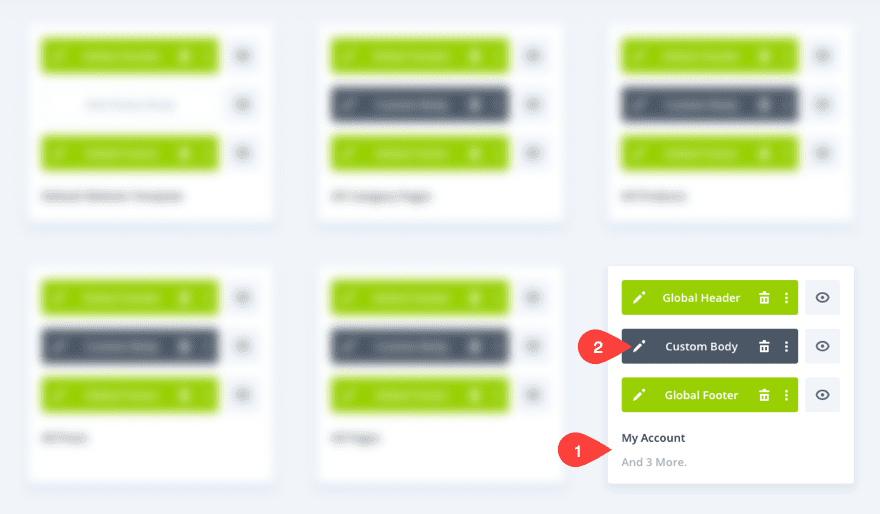
Now we can add a custom body area to the template and build it using the template layout editor.

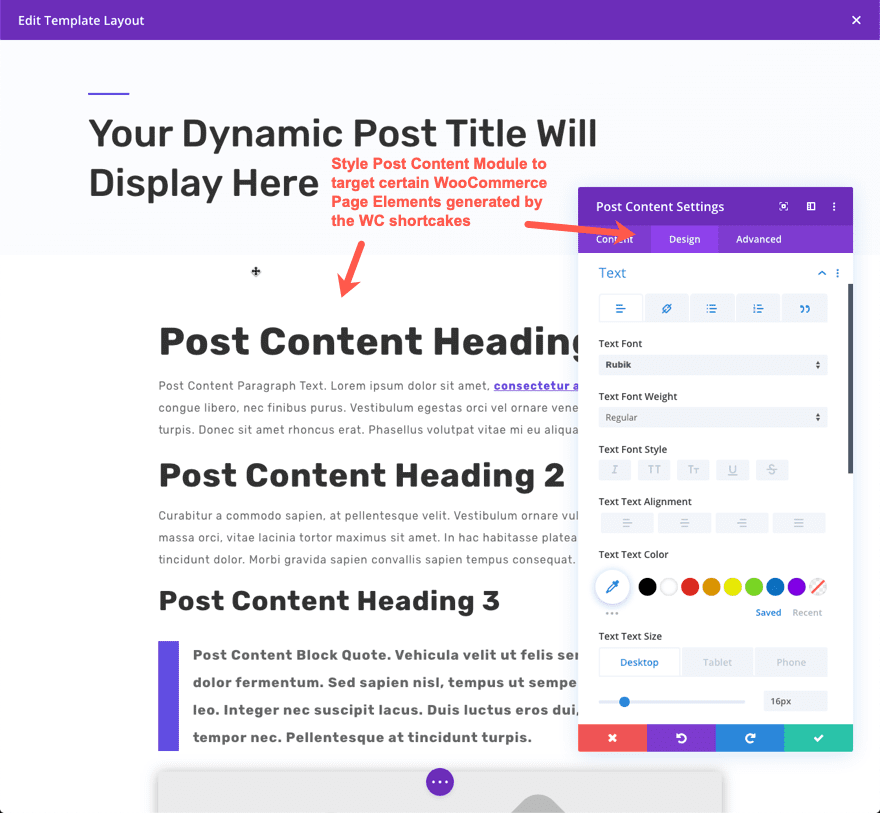
Then customize the page template using the Divi Builder. When you add the Post Content Module, make sure to update the design settings in order to target the design of the WooCommerce page elements generated by the shortcode.

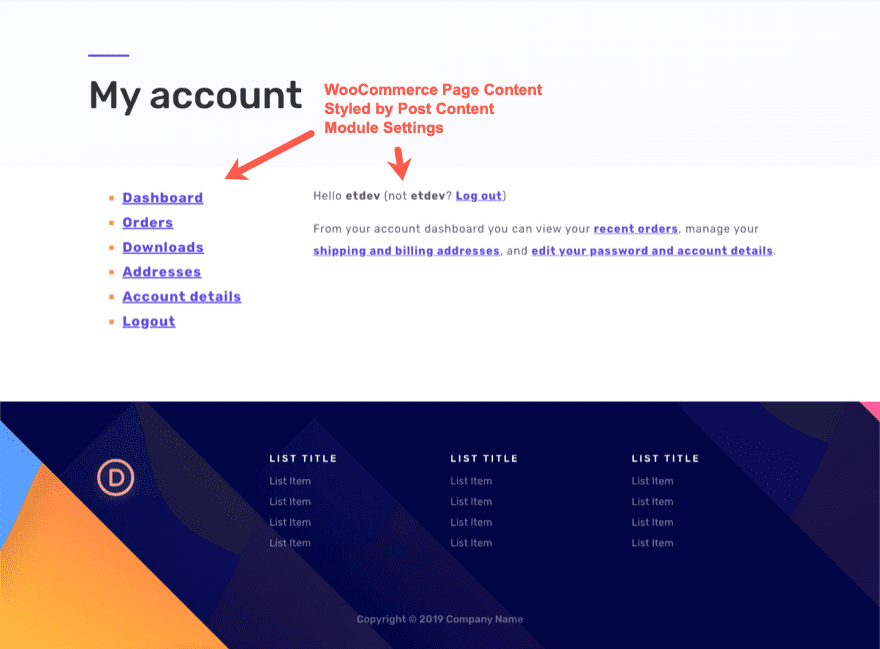
And here is what the My Account Page would look like on the front end with the post content module styling in place.

Unfortunately, the post content module will not be able to directly style every element of the WooCommerce Page generated content. But this will provide a nice bonus when designing woocommerce page templates.
Not for Index/Archive/Category Page Templates
Since the Post Content Module is designed to display the content of a particular page or post created in Divi, it will not work with index(archive) page templates. If the template is used on an index(archive) page), the module is not rendered on the front end and therefore no content is displayed.
If this module exists in a Body Area, but no post content exists (or if the template is used on an index(archive) page), the module is not rendered on the front end.
In short, don't use the post module content to display the content for archive pages, including search results page and 404 page.
Use Blog Module for Archive Page Templates.
If we want to build a template for archive pages, Divi's blog module includes the option to display the content of the current page. This will generate the content associated with the category or archive page.
For more info, check out this post on how to build a category page template for your blog.
Not for Product Page Templates
When building a Product Page template for WooCommerce Products in Divi its best not to depend on the post content module to display Product information in the body area of the template. Divi has all the Woo Modules we need to pull in product info dynamically at the template level. Using the Post Content Module on a template assigned to a product page will only display the content included in the content box (which by default, is only the product description).
For more info, check out how to build a product page template.
Warning if Post Content Module is Missing
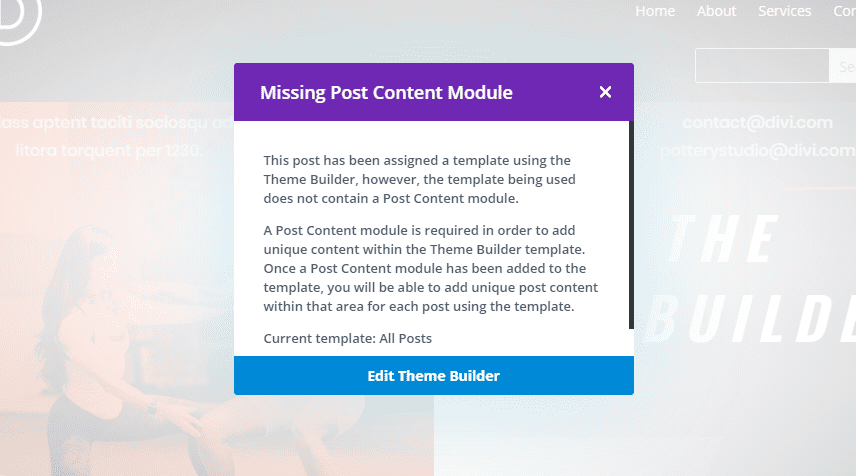
If the Post Content module is not included in the body of the Theme Builder Template and we choose to "Use the Divi Builder" to edit a post using that template, we are presented with a warning popup box that tells us that we are missing the Post Content Module on the template being used. There is also a button to take us directly to the theme builder to make the necessary change to the template.

Final Thoughts
When designing new templates for a Divi site, it is important to understand how to use the Post Content Module. The module is perhaps best used in conjunction with dynamic content elements to create a template for blog posts, which can streamline the creation workflow of creating blog posts without having to deploy the Divi Builder. But the post content module can also come in handy for page templates as well, even WooCommerce pages.
What has been your experience with the Post Content Module so far?
I look forward to hearing from you in the comments.
Cheers!
Divi Blog How To Enter The Content
Source: https://www.elegantthemes.com/blog/divi-resources/how-to-use-the-post-content-module-in-the-divi-theme-builder
Posted by: pearsoncoight.blogspot.com

0 Response to "Divi Blog How To Enter The Content"
Post a Comment